
Cocoonで画像に枠線を付ける方法です。
Cocoon設定から枠線をつける
「Cocoon設定」⇒「Cocoon設定」をクリックします。

「画像タブ」をクリックします。

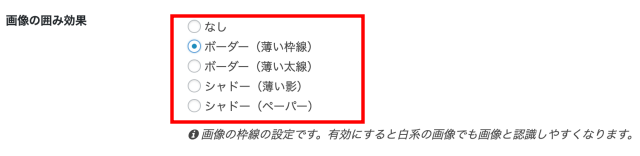
「本文画像設定」の下の方に、「画像の囲み効果」があります。

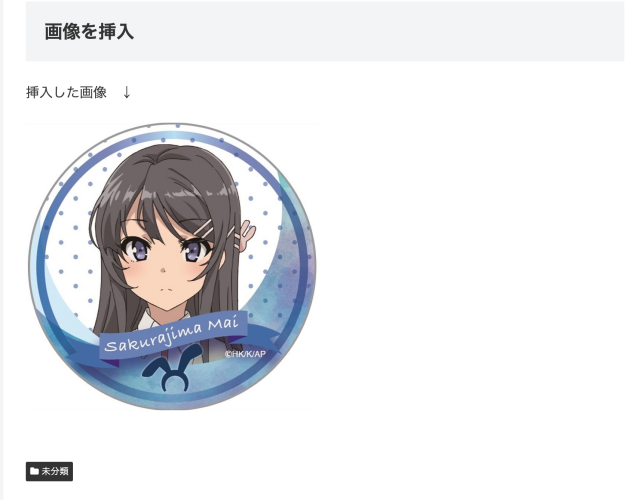
「ボーダー(薄い枠線)」にチェックします。

「変更をまとめて保存」をクリックします。
CSSで枠線をつける
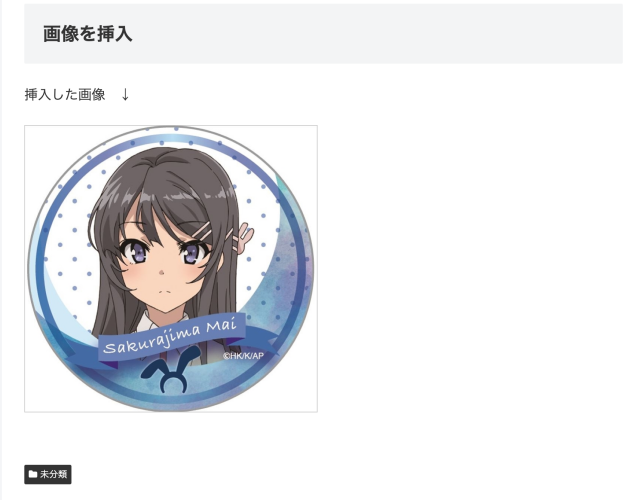
上記の設定だとすべての画像に枠線が付きます、
指定の画像のみ枠線を付けたい場合は、CSSで設定します。
CSSを記述する
「外観」⇒「テーマエディタ」をクリックします。

「テーマの編集」が開きます。
右側の「編集するテーマを選択」で「Cocoon Child」を選択し、「選択」ボタンを押します。
「スタイルシート」を選択します。
「Cocoon Child」の「スタイルシート」が開いていることを確認します。

「子テーマ用のスタイルを書く」の「/*必要ならばここにコードを書く*/」の下にコードを記述します。

/* 画像に枠線を付ける */
img.waku {
border: solid 1px #808080; /* 枠線のスタイル 太さ 色 */
box-shadow: 0px 0px 5px #808080; /* 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
}一番下の「ファイルを更新」をクリックします。
画像にCSSを適用する
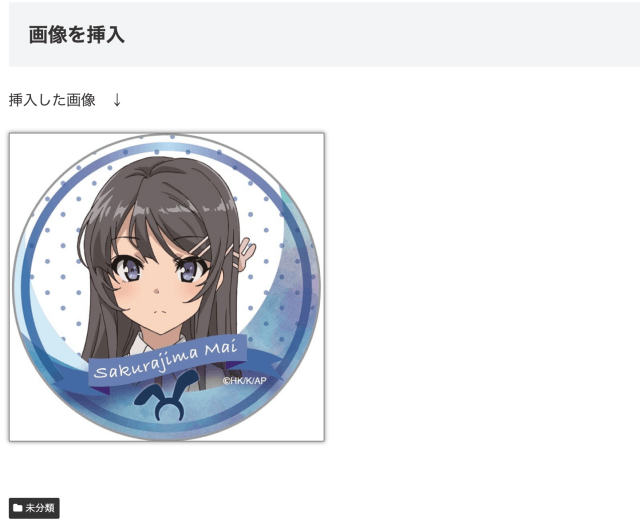
まず投稿記事に画像を挿入します。
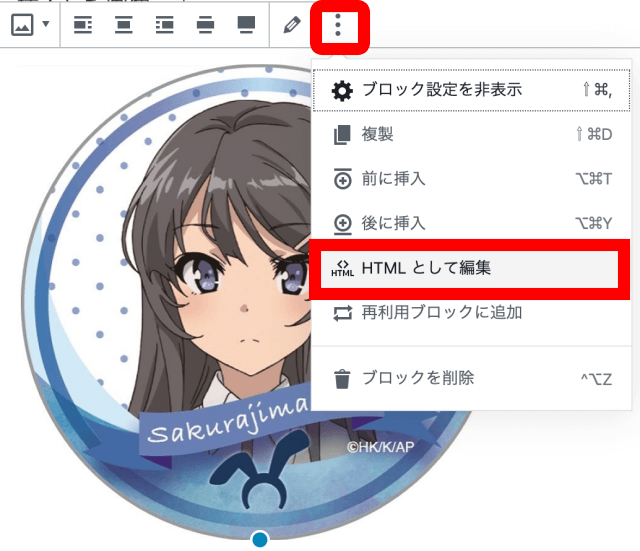
画像を選択し、「HTMLとして編集」をクリックします。

「img」タグの「class」属性に、上で追加したクラスの「waku」を追加します。

「このブロックには、想定されていないか無効なコンテンツが含まれます。」と表示されるので、「HTMLに変換」をクリックします。

クラス「waku」が適用されます。